![]()
The result of the combined initiatives by popular search engine giants like the Google, Yahoo, Bing and Yandex is, schema.org. It contains a set of vocabulary which helps build a common framework for reusing applications and data across boundaries. In short, the common vocabulary usage across the web pages helps in easier data exchange and understanding.
Highlight the right content in your website
When the search engines present the right snippet of information, the web page is bound to enjoy higher click-through-rate, and hence reap online revenue in the form of dedicated traffic. A website with an intention of increasing the inbound traffic must highlight the right page with an appropriate search term. The difficulty in this job is then reduced to finding the most frequently used, right search term, that defines the company niche product or service. Although it is beneficial to add schema data to each webpage and reap benefit from a large number of search terms, it may not be a feasible idea when the website has thousands of webpages.
The basic advantage of schema data vocabulary is that bots and crawlers of the search engine are able to pinpoint and highlight the information pertaining to the search term when a user types them in the search bar. The use of Schema.org data helps the crawlers to understand a webpage better across platforms and display the information in the right manner.
Refine page visibility and improve its page ranking
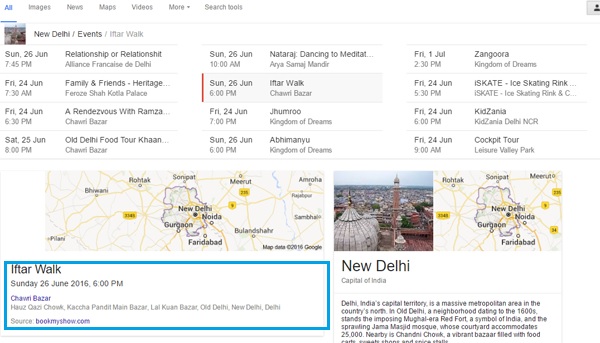
It is a misconception that use of schema.org in a webpage increases its search engine ranking. The inclusion of schema helps the crawlers classify the webpage easily and present in a more refined manner to the user. It does not influence the ranking of the page directly. When the CTR of a webpage is higher, it is bound to improve the ranking and hence, move it closer to the top results. Hence, the inclusion of schema.org in a webpage may provide good returns in the long run, when the semantic web is realised in its full potential. Below is one example how Google have understood and classified results for “upcoming events in delhi” keyword.

Use of Schema in a webpage
The extent and design in which the rich snippets of a web item are to be displayed are controlled by the web designer via microdata code, or RDF or the Javascript. The most common method to include schema.org is to use microdata.
The scope and span of the data which the user wants to display are divulged via the structured mark up code. This code is then included in the HTML source code of the page. This is also helpful in displaying the rich snippets of featured content in a web page. For example, a page which wants to display the address of the head office as a rich snippet when the search query with the office name is given requires the addition of the following structured data code in its HTML code
The example of structured schema.org using microdata for the search term iConnect Solution is given below:
<span itemprop="legalName">iConnect Solution</span>
<address itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">719, S. G Mall, D.C. Chowk, Sector 9,</span>
<span itemprop="addressLocality">Rohini</span>
<span itemprop="addressRegion">New Delhi</span>
<span itemprop="postalCode">110085</span>
</address>
The item name iConnect Solution is a Registered Company name and hence categorised under the schema property ”legalName”. This indicates that for the search term (which is the company’s legal name), the search engine should provide a rich snippet. The snippet showcased here is the address of the company, indicated with the ”address” item property. In order for the crawlers to identify the address format, the schema to be indicated is, PostalAddress. The fields of the postal address like, street Address, address/locality, postal Code, etc are provided accordingly within the metadata for
The metadata inclusion is easier once the programmer understands data classification of the highlighted content. The primary hierarchies which enumerate all the types of classes are the ”Thing” and the ”Data Types”. Most metadata codes use the subtypes present in the Thing. From organisations to events, Games and movies to software application, everything can be represented using the subtypes presented in the Thing. The full schema list is provided at the schema.org and is helpful in classifying the webpage data into appropriate classes for appropriate presentation.
One can alternately make use of Google Structured Data Mark up Helper and generate the metadata code to be included in the HTML source code of the page.