![]()
A Website’s performance must be tested on a regular basis for speed, loading time, performance and other important web page analytic parameters. Use of analytic tools is a mandatory requirement for a healthy website maintenance. Google PageSpeed is a basic tool which helps one scale the webpage’s performance in terms of loading times for the above-the-fold (ATF) content and the web content. The Google, being a web-giant, is known to employ modern tools to measure a website performance and hence, change the algorithm which awards rating to a website, regularly. When one tests using the Google tools, he/she is provided with a comprehensive report of website performance, suggestions and warnings which when followed will help improve the website performance on the mobile network and the user network.

Why use Google PageSpeed Insights?
Suited to current times, a website design and coding must be based on the internet usage and search trends. Using the Google analytics tool is one such accepted practice for an optimized web design. Also, current internet populace browses the website over the smartphones and smart devices rather than the conventional devices. This makes it mandatory for all the websites to be mobile friendly and optimized for mobile surfing. Hence, a website must be checked for its mobile-friendliness to cater to the smartphone browser population. So, employing the modern testing tools for a website is an important necessity.
With Google offering many web developer tools to aid the open source code users, testing your website performance is an easy job. Two important measuring parameters form the basis of the score given to the website by the Google PageSpeed, that is the ATF content loading time and the website loading time.
Improve Your website in systematic steps:
The Google suggestions are indicative in color icons in red, yellow and green. While the red icon indicates that this issue requires immediate attention, an issue highlighted in yellow icon indicates that the user may choose to get it rectified if possible. A green icon indicates that the website has no issues. For example, if the red icon is highlighted for a particular HTML structuring of the page, a user must work to optimize the structuring and test again. A website with a right mix of image and graphical content in the ATF which minimizes the loading times of the ATF content is known to score higher.
Factors taken into consideration for website performance by the PageSpeed Insights:
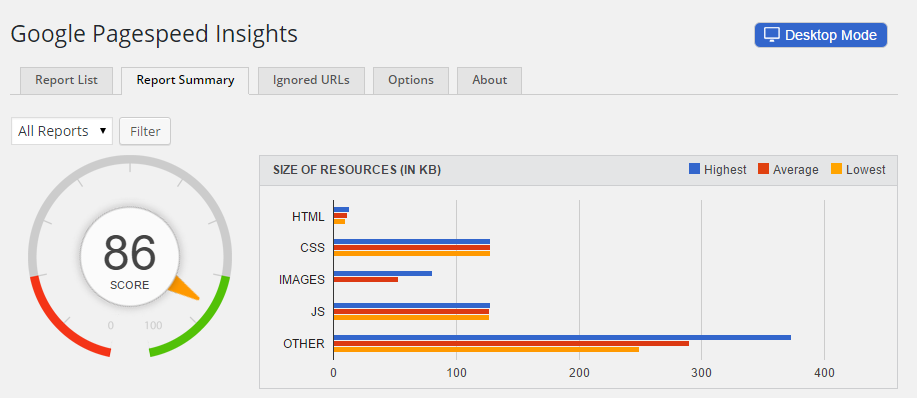
The measuring parameters of the website taken into consideration when giving a score to it include the external resources of the page which affect its loading times, like the image and graphic code including CSS and JavaScript. The basic HTML structuring of the page is also considered when giving a score to the website.

PageSpeed Insights fetches the given URL twice. Once using a desktop user-agent and a second time using a mobile user-agent and measures the website performance characteristics in terms of ATF content loading times and the webpage loading times besides its mobile compatibility. The above-the-fold content loading time affects the bounce rate of the website. A user interaction with the website and further online activities on the webpage depends on the ATF content and hence, it is important that a user designs this content meticulously. If this content is slow to load a user may close the webpage and move onto other websites.
What is ATF Content?
The content which is visible on the webpage without scrolling down is called the Above-The-Fold content. A website need not load whole of the webpage content within a short time frame to hold the user attention, uploading the content which is visible when one opens the webpage is sufficient to engage the user in it and load the rest of the content in the background. To speed up the loading times of the ATF content optimized coding and external resourcing for that part of the page is important.
Test Your Website loading times and mobile compatibility:
Using Google tools is easy and free. Since Google encourages the use of open source coding techniques to help standardise the website design process, availability of Google pagespeed insight is a convenient option. It is an official Google tool which lets the user check a website and provides a score between 0 to 100 and a short report suggesting changes in the website and optimize it better. This optimization helps speed up the browser experience of the website and achieve a higher score. A higher score (more than 85) is indicative of a good website performance. The suggestions are available after testing the website for speed and compatibility. Use the following links to check them.
To check the speed of your website the link below is useful:
https://developers.google.com/speed/pagespeed/insights
Mobile compatibility can be checked at the link below: